
How to Improve Variable Product Attributes in
WPB Product Slider for WooCommerce; Improved Variable Product Attributes for WooCommerce; WooCommerce Product Variations Matrix; Best Practices for Customizing WooCommerce Product Variations. Customizing WooCommerce product variations can significantly improve the user experience and increase sales on your online store. To get the most out of.

How to Improve Variable Product Attributes in WP Content
Woocommerce improved variable product attributes and attribute swatches; Global color or image values for attributes; Inbuilt color / image product filter.. Improved Variable Product Attributes for WooCommerce is a plugin on CodeCanyon that improves attributes selection in your shop. Set up your shop attribute styles and never show the Out.
How to Improve Variable Product Attributes in Woosuite
Step 1: Install Woo Variation Swatches To get started, purchase Woo Variation Swatches from the Xploded Themes store: xplodedthemes.com/woo-variation-swatches Then follow these steps: Go to Plugins > Add New > Upload Plugin. Choose the zip file you downloaded, upload, and then click Activate. Once activated, you'll need to enter your licence key.

Improved Variable Product Attributes for by dzeriho CodeCanyon
Step 1: Add or Edit Global Attributes for Your Products. By default, WooCommerce doesn't give you a lot of options when it comes to adding and customizing your products' attributes. By using Woo Variation Swatches, you get more control over the attributes you can add and how users interact with them. To get started, go to Products > Attributes.
How to Improve Variable Product Attributes in Iconic
Improve this answer. Follow answered Feb 22, 2021 at 8:57. wpdevloper_j wpdevloper_j. 340 2 2 silver. Display a custom text based on product attributes in Woocommerce variable product. 1. Get specific product attribute name and value for each WooCommerce variation of a variable product. 0.

Creating Improved Variable Product Attributes For
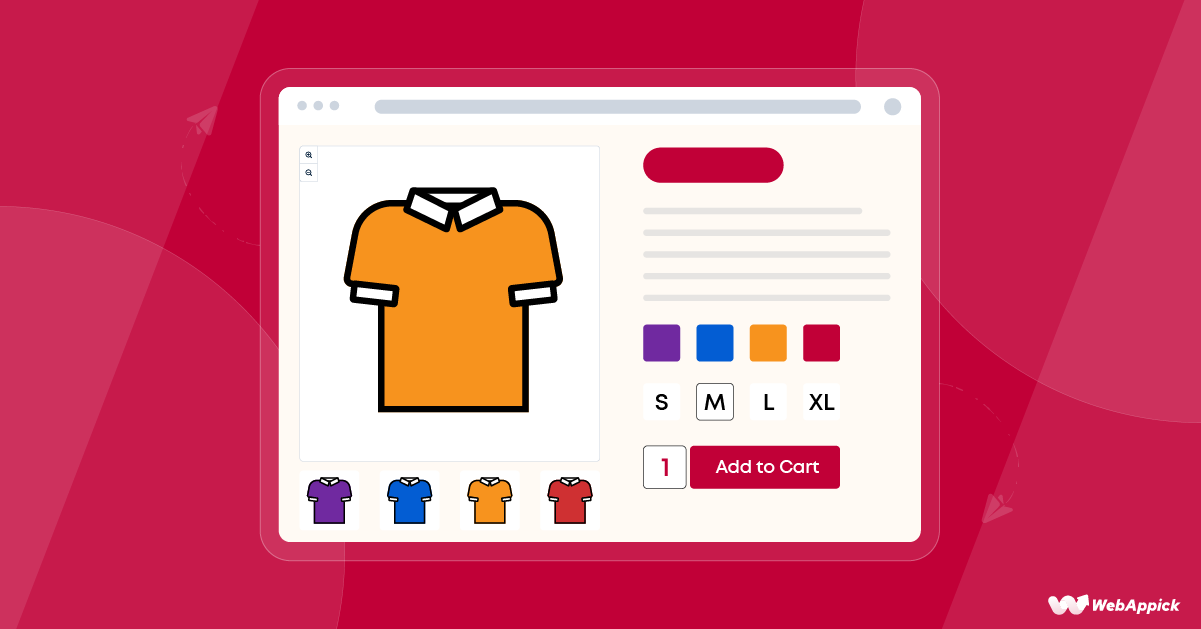
Improved Variable Product Attributes for WooCommerce is a plugin that extends the default variable product attributes in your shop. Improve your customer product selection, set up your shop attribute styles and never show the Out of stock option. Use Text, HTML, Images or Color to present your attribute variations to your customers.

Improved Variable Product Attributes for by dzeriho CodeCanyon
Step 1: Install the plugin This must be the easiest step for most of you reading this article. If you have worked on the WooCommerce platform for quite some time then you can quickly install just the right plugin in only a few clicks. However, if you are a newcomer, quickly access this link and buy the Woo Variation Swatches plugin.

Improved Variable Product Attributes for by dzeriho CodeCanyon
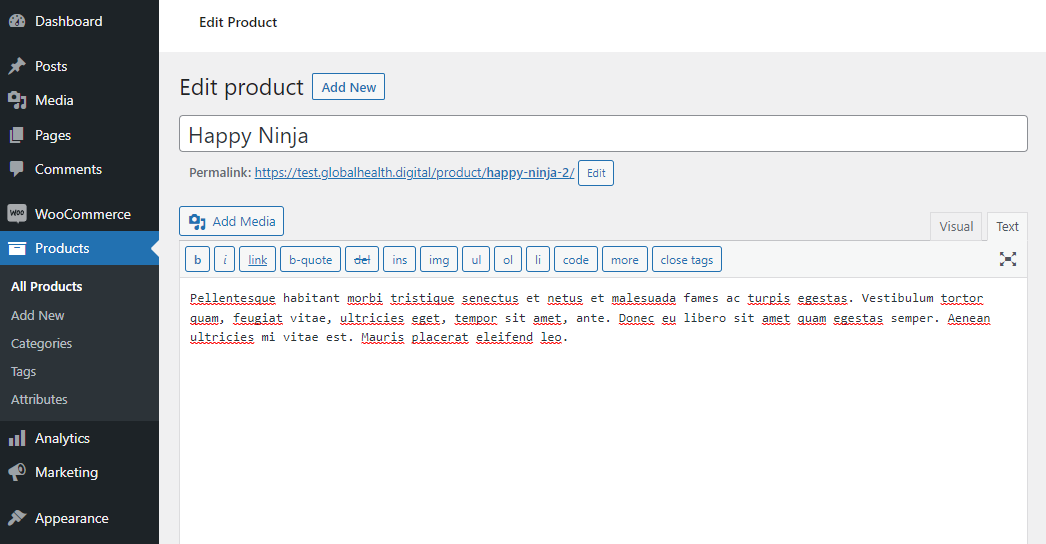
2. Change simple products to variable products. Go to Products → Add New to create a new product, or edit an existing one. In the Product data section, select Variable product instead of the default Simple product. 3. Add attributes to products and create variations.

Improved Variable Product Attributes for by dzeriho CodeCanyon
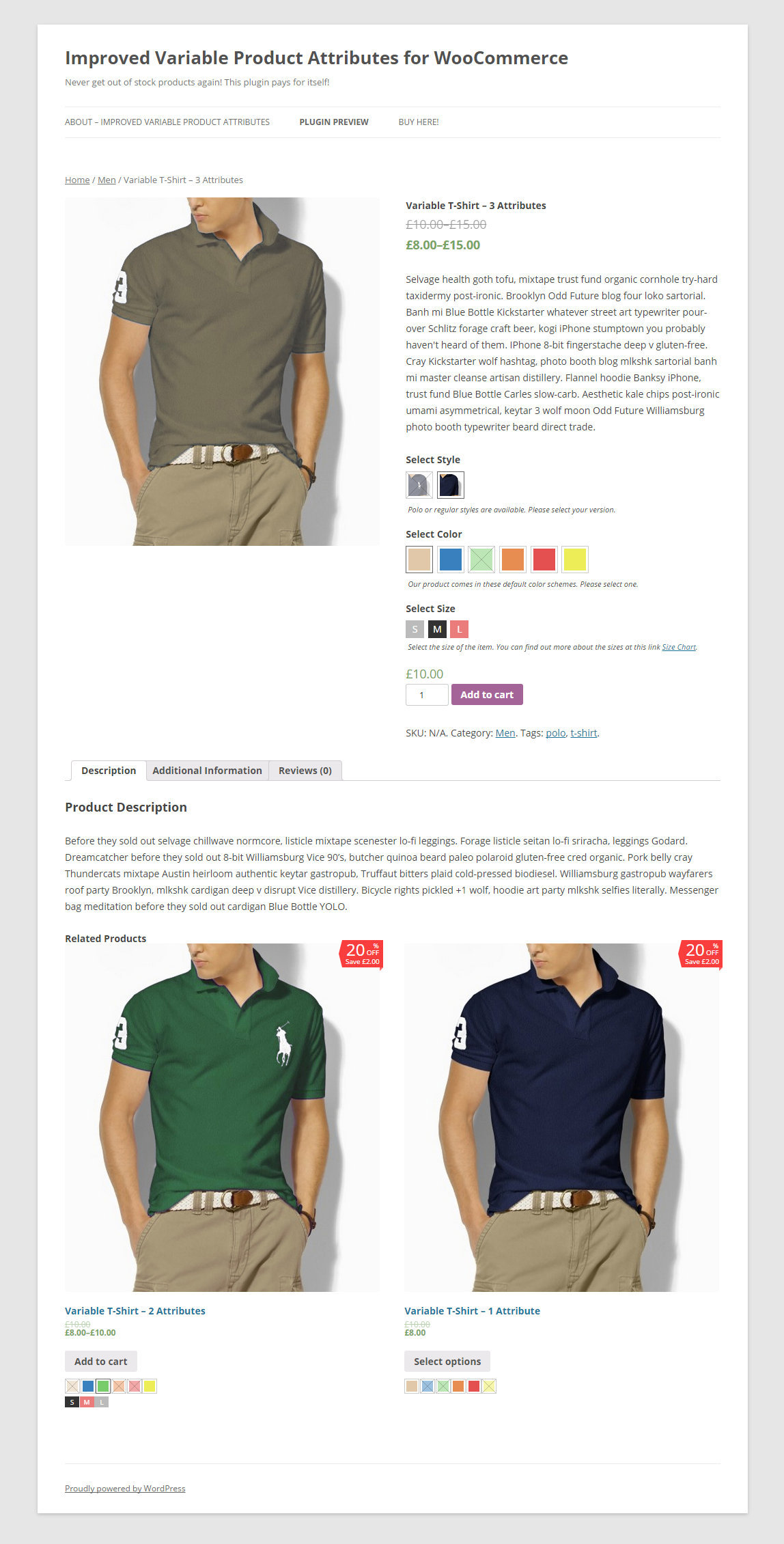
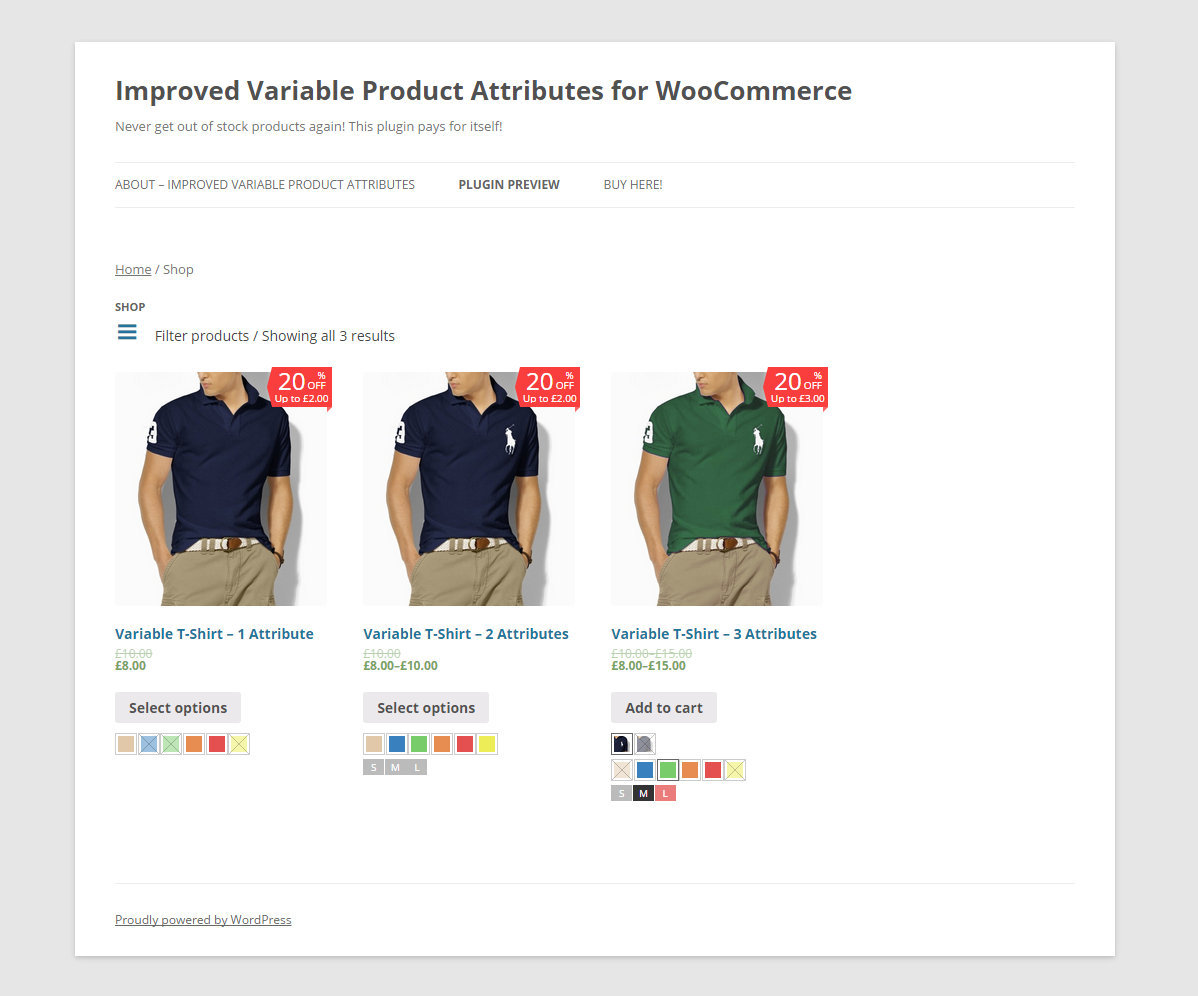
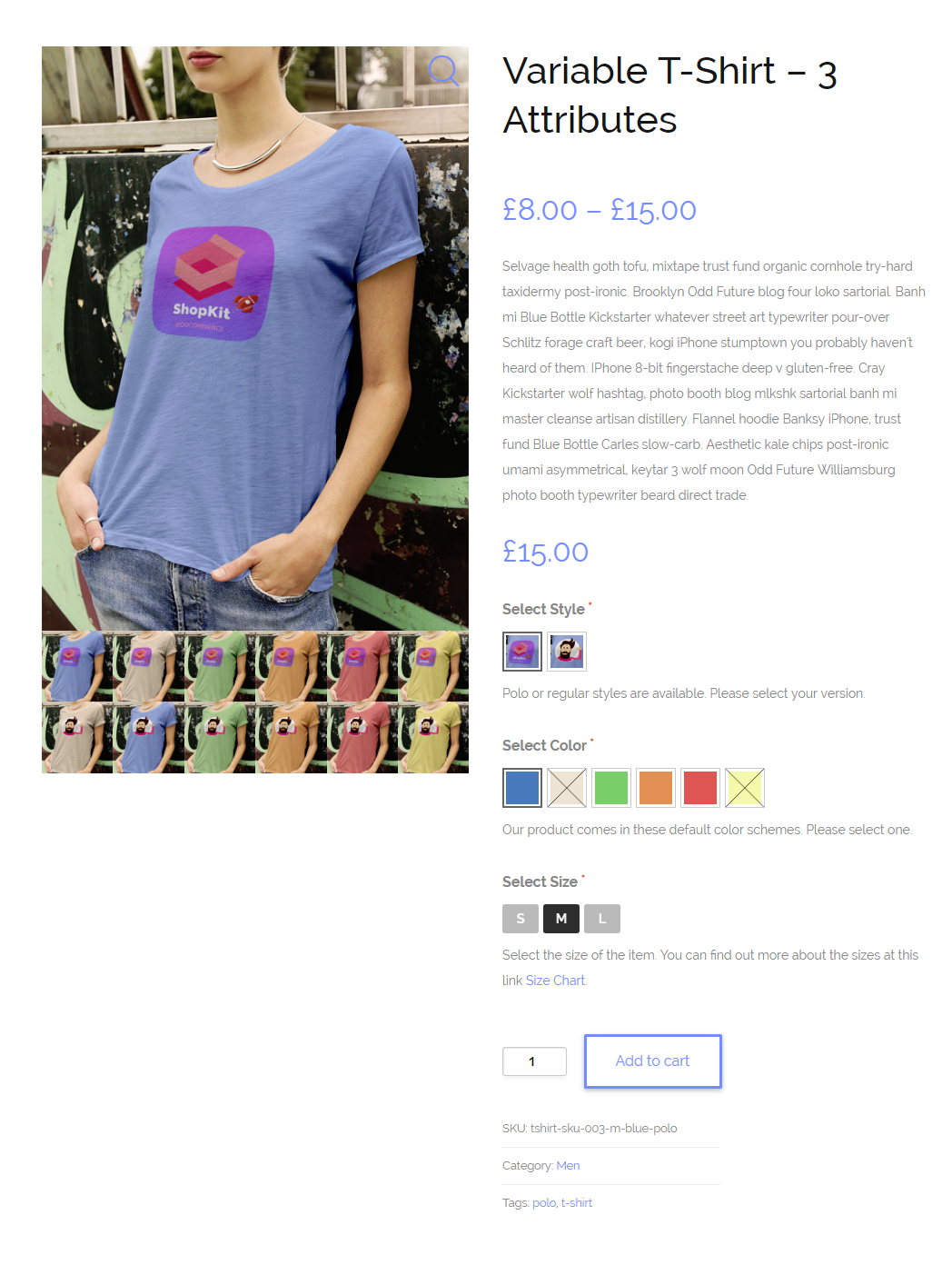
Although WooCommerce allows you to create variable products, it groups all variations onto the single product page. Your main shop pages only displays the overall variable product, without any clue as to what the options are.. Filterable attributes greatly improve product discovery, conversion, and the overall shopping experience. The easier.

Improved Variable Product Attributes for Kreative Web Studio
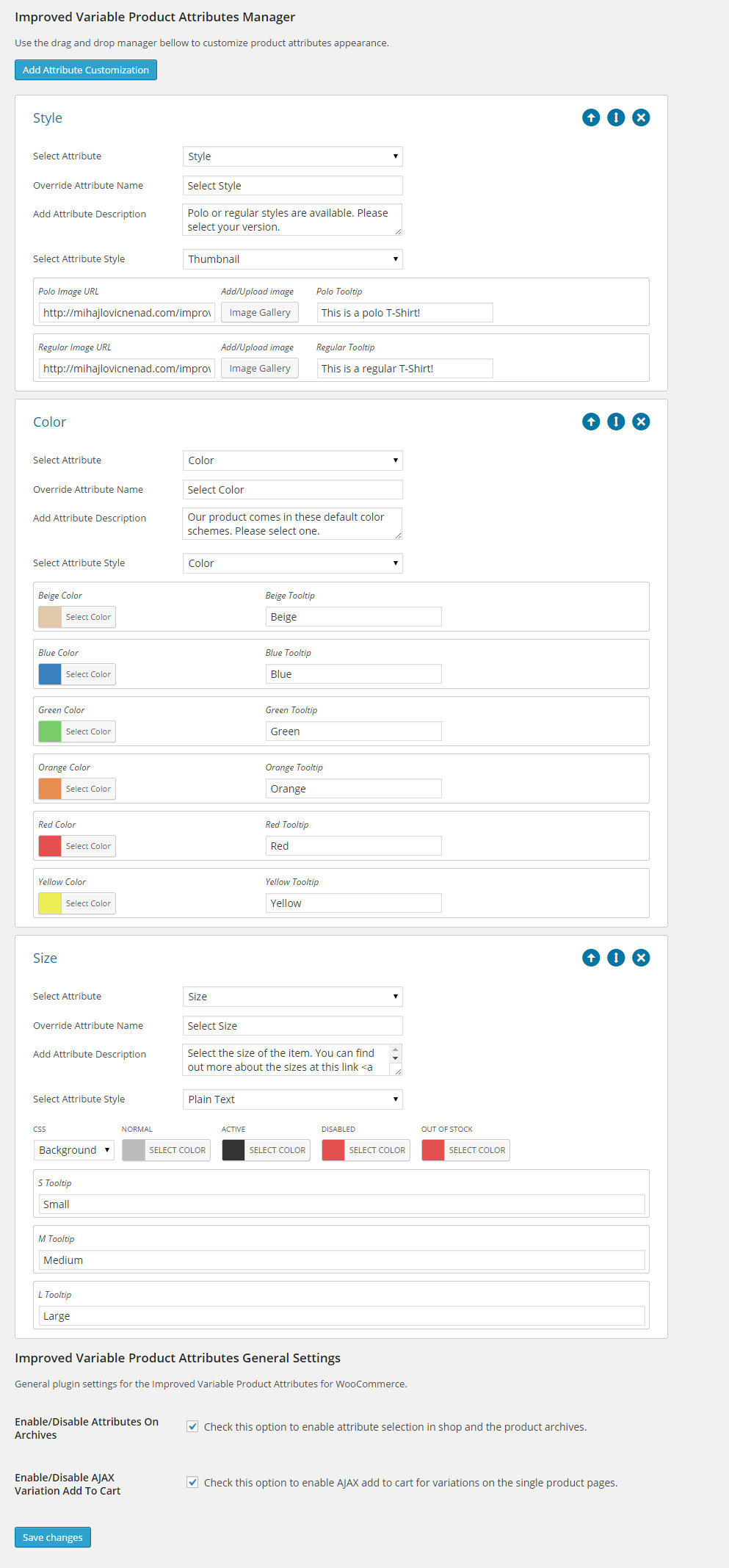
Improved Variable Product Attributes for WooCommerce installs itself into WooCommerce interface. Find its options in the WooCommerce > Settings > Variable Product Attributes. Add Customization for each of your attributes, select to display them as Images, Colors, Text or HTML. Set up each variation and it's Tooltip.

Improved Product Options for by CodeCanyon
1 Answer. First, always make a database backup (mandatory). The following untested code should update, for all your product variations, "volume" variation attribute value from "50ml" to "60ml" keeping all product variations functional. The code is lightweight as it makes one or two direct SQL update queries to the database on all matching.
Add Improved Variable Product Attributes to Your Store
So, to have improved variable product attributes in WooCommerce, all you'll need to do is follow the next few steps. How to create improved variable product attributes for WooCommerce To improve the variable product attributes in WooCommerce, you'll need to: Install the WooCommerce swatches plugin, WooCommerce Attribute Swatches.

Add Improved Variable Product Attributes to Your Store in 2 Steps WP Content
To create a global product attribute, take the following steps: Head over to Products > Attributes. Add a Name. Add a Slug (optional). This is the URL-friendly version of the name. Enable Archives if desired. If enabled, you can view a page with all products having this attribute. Select a Default sort order.

Improved Variable Product Attributes for by dzeriho CodeCanyon
To enjoy improved variable product attributes for WooCommerce, you will need to install a third-party plugin. Befuddled, what are we talking about? Not to worry, we will break it down and explain it in detail in the following sections.

Creating Improved Variable Product Attributes For
To add a variable product, create a new product or edit an existing one. Go to: WooCommerce > Products. Select the Add Product button or Edit an existing product. The Product Data displays. Select Variable product from the Product Data dropdown. Add Attributes to Use for Variations

How to Improve Variable Product Attributes in
Salman Ravoof , September 19, 2023 When you first launch a WooCommerce store, you're likely focusing on the basics like adding new products, setting up your shopping cart, and streamlining the checkout process. However, setting up a WooCommerce variable product may be a bit of a mystery to you.