
Horizontal dashed line Free SVG
SVG Stroke Properties SVG offers a wide range of stroke properties. In this chapter we will look at the following: stroke stroke-width stroke-linecap stroke-dasharray All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG stroke Property

Dotted line horizontal Free SVG
CSS Almanac → Properties → S → stroke-dasharray Geoff Graham on Jan 18, 2016 (Updated on Jul 13, 2022 ) UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today. The stroke-dasharray property in CSS sets the length of dashes in the stroke of SVG shapes.

Arrow svg, Arrow line svg, Dotted line, Dashed line svg
One to make the solid line and another for the dashed line. Here is an example :

Dotted line arrows svg. Dashed line arrows svg. Vector Arrows Etsy in 2020 Typography hand
stroke-dasharray stroke-dasharray The stroke-dasharray attribute is a presentation attribute defining the pattern of dashes and gaps used to paint the outline of the shape; Note: As a presentation attribute, stroke-dasharray can be used as a CSS property. You can use this attribute with the following SVG elements:

Dotted line svg vector dashed line svg Design Bundles
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Curved dashed line clip art Free SVG

Dashed Line Bundle SVG File Dashed Line Bundle Different Etsy
1. You have an SVG shape 2. The shape must have a stroke 3. Strokes can be dashed We could do that from Illustrator, but we can also do it programmatically. Let's target the path with CSS (assuming we're using inline SVG here, or via an

Dotted Lines & Dashed Lines SVG Bundle PNG Bundle Dotted Etsy India
The

Dashed Lines Svg Dash Lines Svg Dashed Stripes Svg Dotted Etsy Dash and dot, Stitch lines, Svg
Svg Dashed Line (1 - 40 of 132 results) Price ($) Shipping All Sellers Dotted line svg, Dashed Line Doodles Set 8 design set + pin & heart png, long distance vector, printable clipart for cricut silhouette (2.6k) $0.99

Free Dashed Line Cliparts, Download Free Dashed Line Cliparts png images, Free ClipArts on
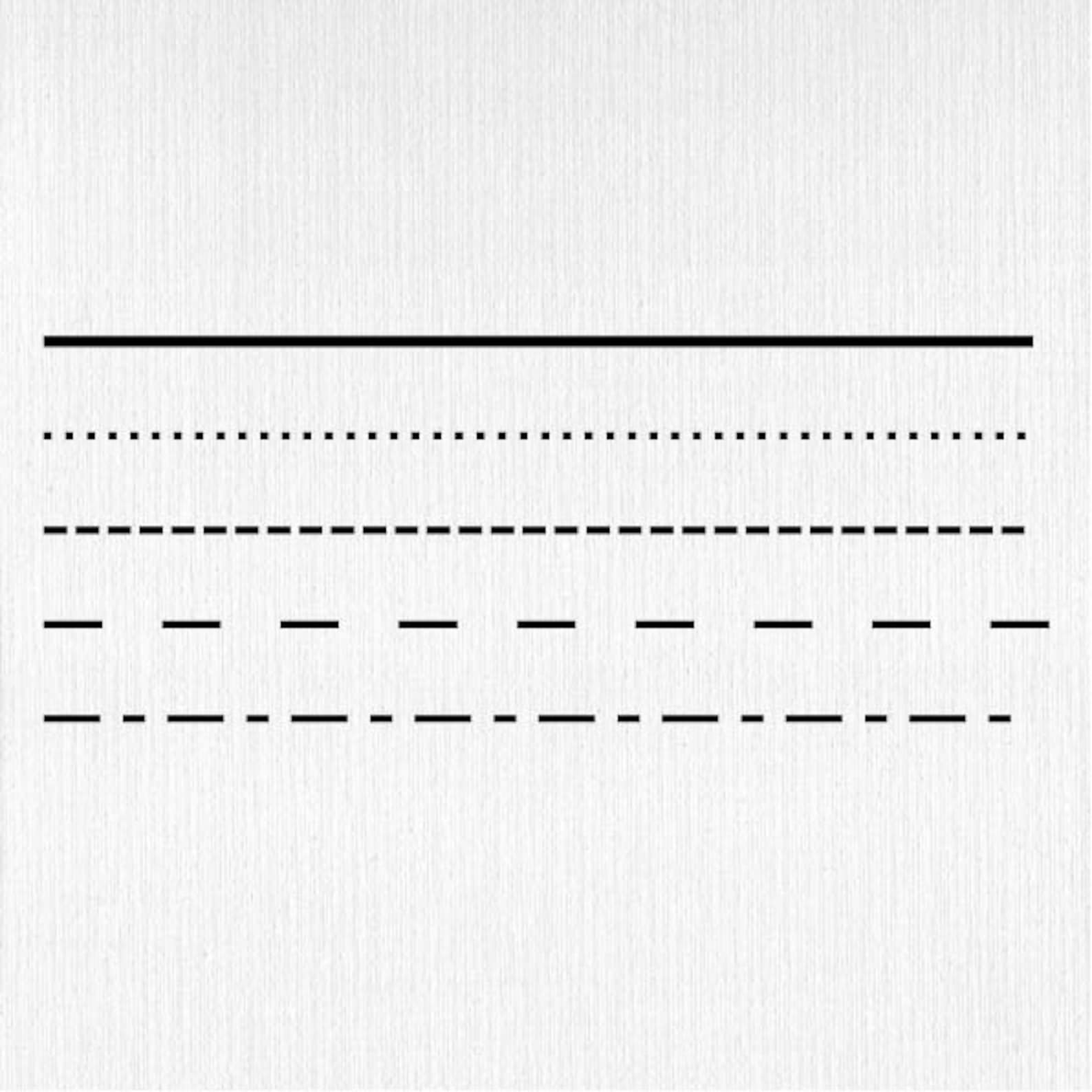
miter extends the line slightly beyond its normal width to create a square corner where only one angle is used. round creates a rounded line segment. bevel creates a new angle to aid in the transition between the two segments. Finally, you can also use dashed line types on a stroke by specifying the stroke-dasharray attribute.
Dashed SVG Vectors and Icons SVG Repo
A simple color picker app for Mac, Windows & Linux Get it here About this SVG line generator To go along with its sister tool, ssshape, this tool focuses on making it easy to generate smooth and organic-looking SVG lines/strokes in the browser. Modern designs on the web often call for graphics that look and feel organic and fun.

Curved dashed line with a dot Free SVG
SVG Dashed Line Generator Controls Dash Style SVG Width SVG Height Stroke Width x1 x2 Vertical Position y1 y2 Get Code A tool to generate Dashed Lines for web using SVG stroke-dasharray attribute.

Dashed Line Svg Basic Line Types Svg Divider Line (Instant Download) Etsy
SVG Line Dashed line drawing with stroke-dasharray. Dashed line drawing with stroke-dasharray. 30% OFF - 9th Anniversary discount on Entity Framework Extensions until December 15 with code: ZZZANNIVERSARY9.

Vertical Dotted Line Svg Png Icon Free Download (285466)
Free Dashed line icons, logos, symbols in 50+ UI design styles. Download Static and animated Dashed line vector icons and logos for free in PNG, SVG, GIF

DOTTED LINE SVG Dotted Line Svg Dotted Straight Lines Svg Etsy Dotted line, Dots, Dash and dot
Create SVG path animations with dashed lines using SVGator's Stroke offset and Stroke dasharray animators. Our tool simplifies the path animation process by giving you control over the stroke-dasharray and stroke-dashoffset CSS properties directly in the interface. Experiment with different dasharray values to make a dashed line, and move the.

Free Dashed Line Cliparts, Download Free Dashed Line Cliparts png images, Free ClipArts on
stroke-dashoffset. The stroke-dashoffset attribute is a presentation attribute defining an offset on the rendering of the associated dash array. Note: As a presentation attribute stroke-dashoffset can be used as a CSS property. You can use this attribute with the following SVG elements: